アドセンスにログインすると、スマホ用のページ単位広告が紹介されていた。私自身、付いてくる広告や全面に出てきて×をタップしないと記事が読めないサイトは閉じるので、設置していなかったけど、アンカー広告は下にとどまっているだけのようなので設置してみました。
私の使っているテーマはSinplicity (シンプリシティ)ですが、ワードプレスならテーマの編集があるのでほぼ同じだと思います。
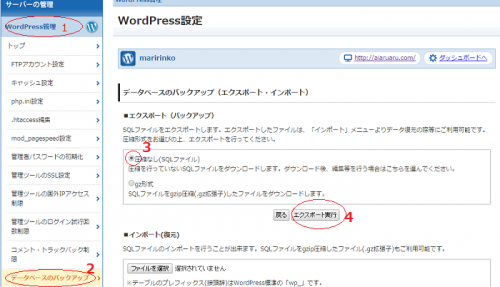
先ずは、サーバーの管理ページにログインしてバックアップをエクスポートしてから始めます。
wpXサーバーのデータベースのバックアップはこんな感じです。

広告コードの取得
ログイン後、ページ単位の広告の紹介とあるのでテストの実施をクリックします。
無い場合は、
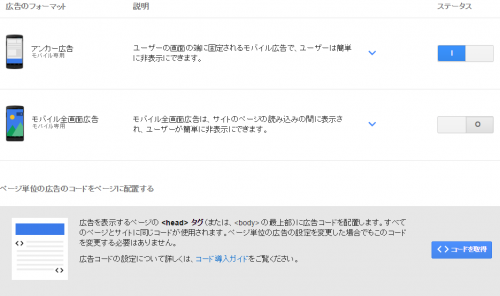
広告の設定をクリックすると、ページ単位の広告があります。

ONにする広告のステータスの 〇 をクリックすると青くなります。

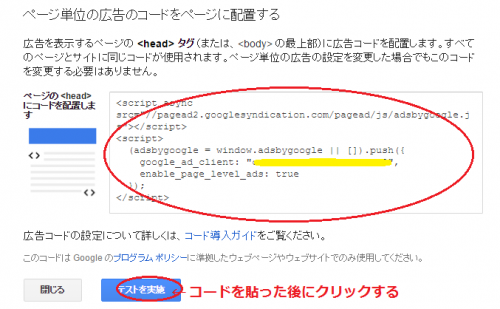
< >コードを取得 をクリックするとコードが出るのでコピーします。

ワードプレスのヘッダーに貼る方法
コード導入ガイドには
”<head> タグ(または本文冒頭)に配置します”と書いてあるので、ヘッダーのを編集します。
ワードプレスの
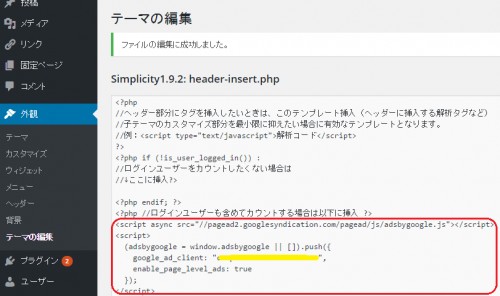
ダッシュボードの 外観 から テーマの編集をクリックして
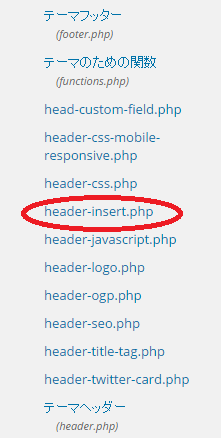
右側をhまでスクロールして
header-insert.php をクリック。

以下に挿入 ?> の下の空欄に貼り、必ず更新をクリックします。

貼り終わったら
アドセンスの画面に戻り、テストを実施 をクリック。
この画面になります。

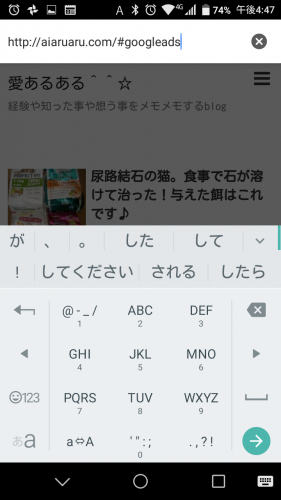
スマホで自分のウェブサイトを開きます。
アドレス(URL)をタップしてURLの後に#googleads と入力して更新します。

この時点で広告が出なかったので
記事を開いてみて、またトップページへ戻ったら、
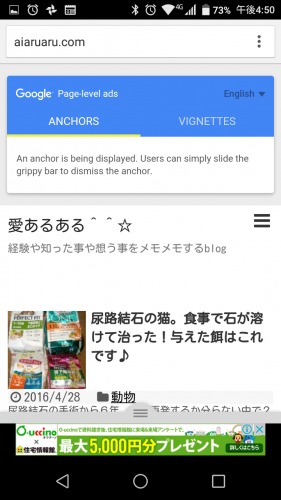
以下のと下の広告が表示されました。

Englishをタップすると言語が選べます。

広告の消し方が書いてあるだけで
広告の上のグレーのバーの三をタップしたら広告が消えました。
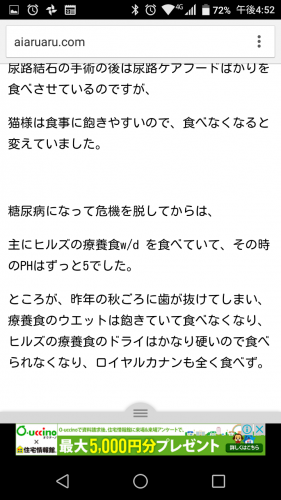
記事を開いても、下にあるだけで動きはしませんでした。

上下に動く広告は邪魔ですが、これなら記事の邪魔にならずに興味ある人だけに開いてもらえると思うので
設置して良かったです^^♪